react动态绑定class
1:字符串拼接
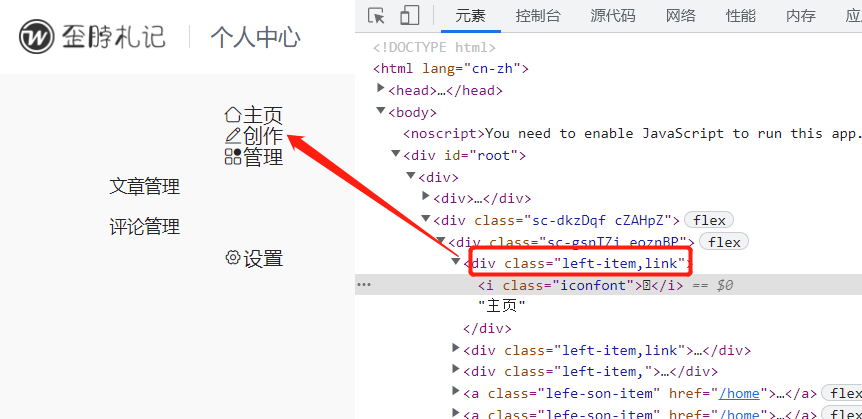
<div className={'left-item' + " " + (item.link?'link':'')}>样式绑定</div>
2:ES6模板字符串
<div className={`left-item ${(item.link?'link':'')}`}>样式绑定</div>
用过vue的小伙伴们首先就会想到用数组或者对象去绑定,但会出问题,已经爬坑...
错误示范
1:数组
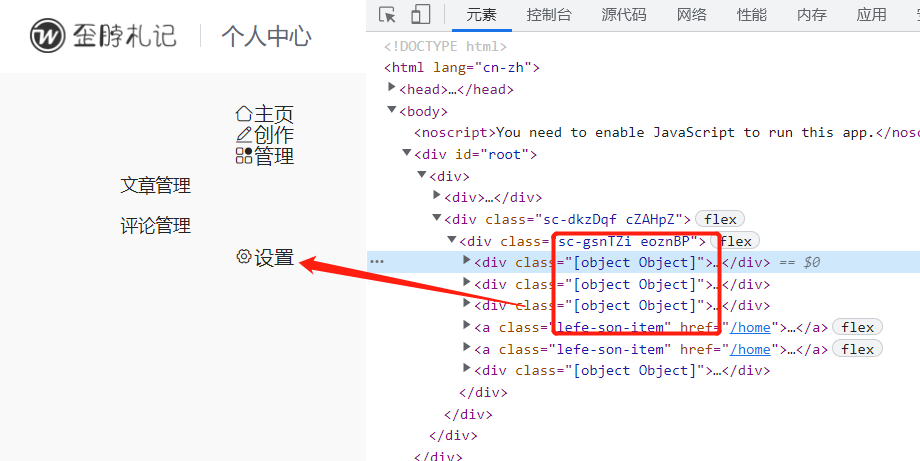
<div className={['left-item', (item.link?'link':'')]}>样式绑定</div>

2:对象
<div className={{'left-item': true, link: (item.link?true:false)}}>样式绑定</div>

好文推荐